Template Details
Building a great website is what everyone hopes for when they start build their own. But it is hard to create a complete and attractive website without the excellent support of Joomla Extensions. We at JoomlaShine know that, and we’re trying hard to combine JoomlaShine template with many famous Joomla extensions.
Currently, there are 8 third party extensions that JoomlaShine templates support “ which means we built special style for those extensions not only to make our templates work well with them but also make the combination between our template and those extensions look better.
| Extension type | 3rd party extensions | Templates that supported |
|---|---|---|
| Content creator |
|
All templates (except JSN Boot) |
| Forum |
|
All templates (except JSN Boot) |
| Shopping Cart |
|
Almost templates (except JSN Escape, JSN Nuru, JSN Sky) |
| Blog |
|
JSN Mico, JSN Vintage, JSN Decor, JSN Pixel, JSN Epic |
| Shopping Cart |
|
JSN Nuru |
| Social Networking |
|
JSN Neon |
| Hotel Booking |
|
JSN Sky |
| Event management |
|
JSN Venture |
All extensions above are not included in our template packages, you need to download/ buy and install them separately.

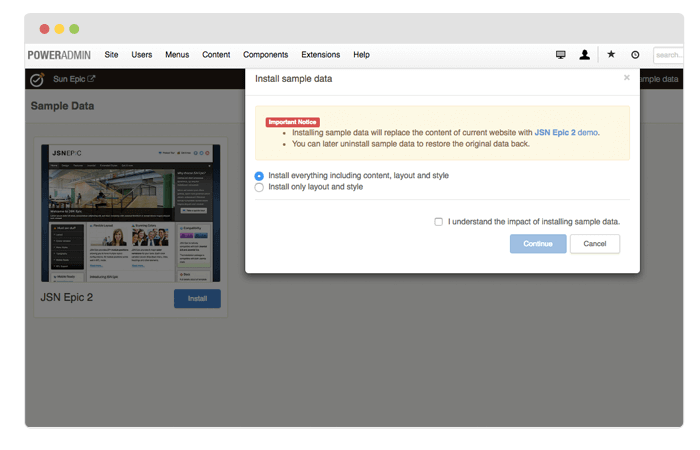
One of the fastest and easiest ways to learn template is to install sample data and start playing with it. JSN Epic 2 provides unique mechanism of installing sample data directly on your current website. Just few steps and the demo website is here.
Setup sample data
Go to template settings page and click button "Sample data" on the topbar menu.

There are 2 options for you to choose: Install only layout and style or Install only layout and style.

The installation process would start instantly and you would get the website in less than a minute.
Documentation
JSN Epic 2 is equipped with very comprehensive documentation package that will help you with template utilization.
-
Configuration Manual
This PDF document gives you detailed description of every template feature. You can print and use this document as a reference every time you want to configure your template.
Support
Technical support is available for everyone who use our products via Support Forum. Here you will find forums for FREE and PRO editions owners and get support from our support team as well as thousands of active members. Please notice: We support FREE editions owner to fix bug only.
When purchasing our products you are backed up with professional and timely support, 16-hour response time is guaranteed for PRO editions owners only.
At JoomlaShine.com, we put great efforts in optimizing our templates performance by multiple techniques like image sprites application, clean html code output and now one new step CSS/JS Compression.
What it does is to combine all CSS/JS files into a single file and deliver it in GZIP compressed state to browser. This feature significantly reduce http request number to server as well as overall loading size, which results in 35% performance boost.

Before enabling CSS/JS compression

After enabling CSS/JS compression
CSS/JS Compression feature is enabled on this demo website. You can check the source code to see how it works.
Custom CSS File(s)
This feature allows you to load multiple custom CSS files among with template default files. This feature is very useful, when you have special dedicated CSS file for content styling.

Custom CSS files are loaded among with other template CSS files
Just put custom CSS files to template's CSS folder and define them in template parameter Custom CSS File(s) each file name at a line. If you enable CSS/JS Compression feature, all custom CSS files will be compressed as well.
JSN Metro 2 was re-designed with more emphasis on modern typography and we believe it provides the most comprehensive content presentation capability. Everything was designed with high level of refinement. Let's take a look at some examples below.
Headings
All HTML headings, <h1> through <h6>, are available. .h1 through .h6 classes are also available, for when you want to match the font styling of a heading but still want your text to be displayed inline.
In Sun Framework, you will only need to adjust ONE base size for headings (h5 equivalent), we will do all the math for you and the magic will happen in your site.
h1. Sun heading
h2. Sun heading
h3. Sun heading
h4. Sun heading
h5. Sun heading (used as base heading size)
h6. Sun heading
<h1>h1. Sun heading</h1>
<h2>h2. Sun heading</h2>
<h3>h3. Sun heading</h3>
<h4>h4. Sun heading</h4>
<h5>h5. Sun heading (used as base heading size)</h5>
<h6>h6. Sun heading</h6>
Blockquotes
Default blockquote
Wrap <blockquote> around any HTML as the quote. For straight quotes, we recommend a <p>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
</blockquote>Blockquote options
Style and content changes for simple variations on a standard <blockquote>
Naming a source
Add a <footer> for identifying the source. Wrap the name of the source work in <cite>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>Alternate displays
Add <.blockquote-reverse> for a blockquote with right-aligned content.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote class="blockquote-reverse">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<footer>Someone famous in <cite title="Source Title">Source Title</cite></footer>
</blockquote>Address
Twitter, Inc.795 Folsom Ave, Suite 600
San Francisco, CA 94107
P: (123) 456-7890 Full Name
Diese E-Mail-Adresse ist vor Spambots geschützt! Zur Anzeige muss JavaScript eingeschaltet sein!
<address>
<strong>Twitter, Inc.</strong><br>
795 Folsom Ave, Suite 600<br>
San Francisco, CA 94107<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
</address></pre></code>
<address>
<strong>Full Name</strong><br>
<a href="mailto:#">Diese E-Mail-Adresse ist vor Spambots geschützt! Zur Anzeige muss JavaScript eingeschaltet sein!</a>
</address>